「Child Theme Configurator」を使用することで、子テーマが簡単に作れます。
ただし、今回は必要最低限の「子テーマを使用できる状態」にするまでを説明します。
今回親テーマは参考として「Hello Elementor」を使用します。
まず、プラグインの新規追加で「Child Theme Configurator」をインストールし、有効にします。
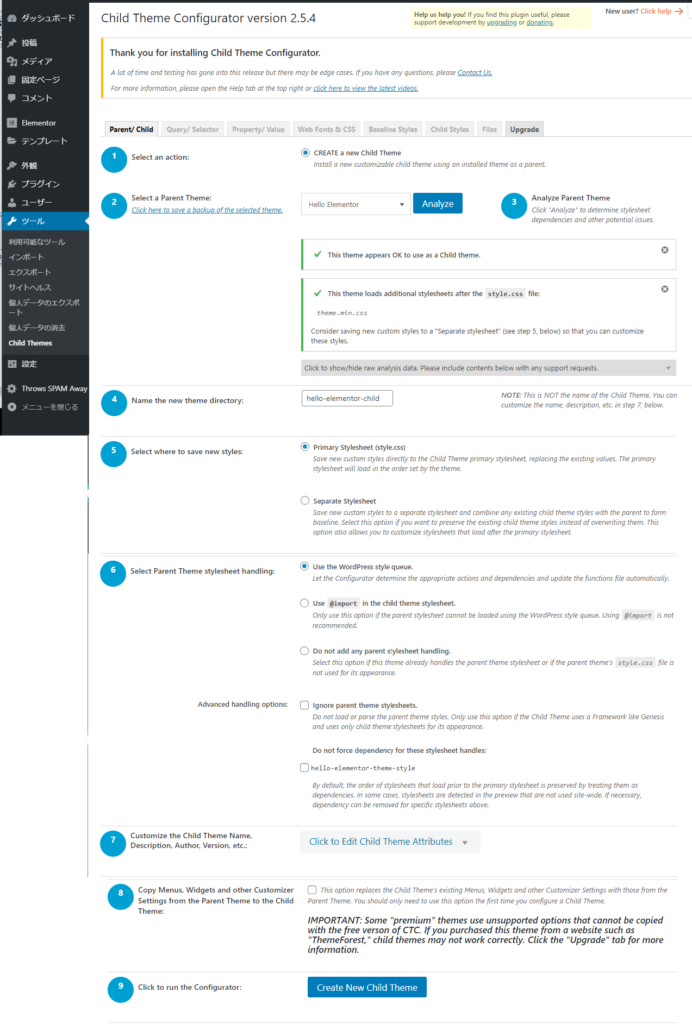
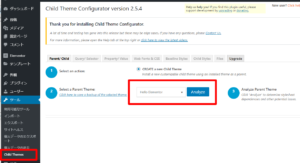
有効にすると次の画面になります。
ならないときは、「ツール」の「Child Theme」をクリックします。
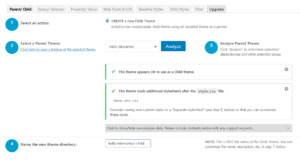
① 新しい子テーマ作成の場合、ボタンにチェックを入れます。
(最初からボタンが青くなっているかもしれません)
②「親テーマ」がインストールされていれば、▼をクリックすると「親テーマの名前」が表示されます。
テーマ名を確認して「analyze」をクリックすると、したの画面になります。

 上段の「Parent/Child」が子テーマ作成に必要な部分です。
上段の「Parent/Child」が子テーマ作成に必要な部分です。
そのほかのところは別ページで解説予定です。
③ 「analyze」をクリックして直下に現れた「緑色✔」が③の部分です。
親テーマを分析して問題があれば何かしらの表示が出るものと思われます。
現在時点において問題が発生したテーマが見つかっていないので、見つかり次第ブログ更新しようと考えています。
④が「hello elementor-child」となっているのがわかります。
ここでは名前変更はできません。
変更したい場合は、⑦で行います。

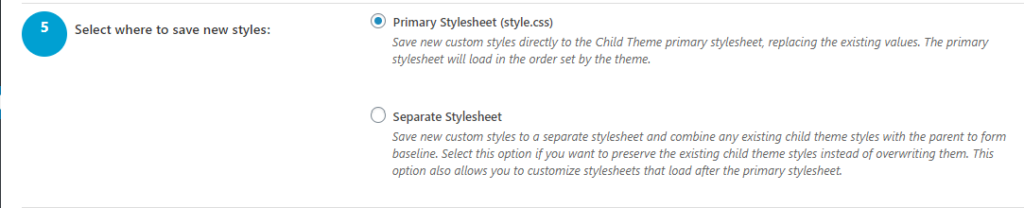
下は子テーマ作成した後に別保存する場合選択します。

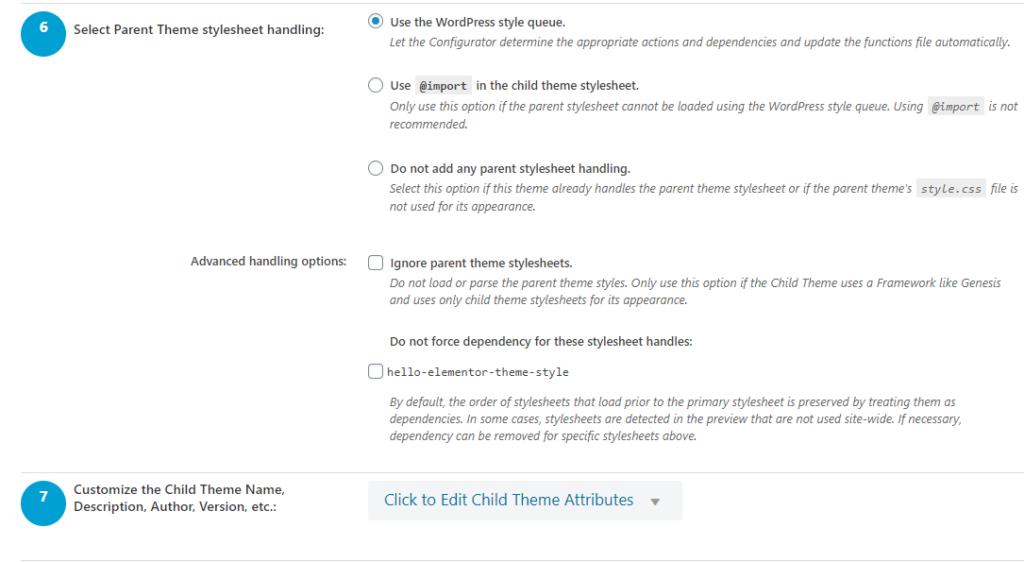
⑥通常は一番上の「Use the WordPress style queue」でOKです。
・2番目は子テーマのstyle.cssで「@import」を使用する場合にチェックしますが、WordPressの大型バージョンアップから「@import」の使用は推奨していません。
親テーマのstyle.cssがロードできない場合ここをチェックします。
・3番目は親テーマが反映されない場合ここをチェックと書いてあります。
現時点では問題点が出現していないので当面関係ないと思われます。
判明次第ブログ更新の予定です。
・その下は「高度な処理オプション」となっています。
「親テーマ」を使わない・・・などの処理が必要な場合に使用します。
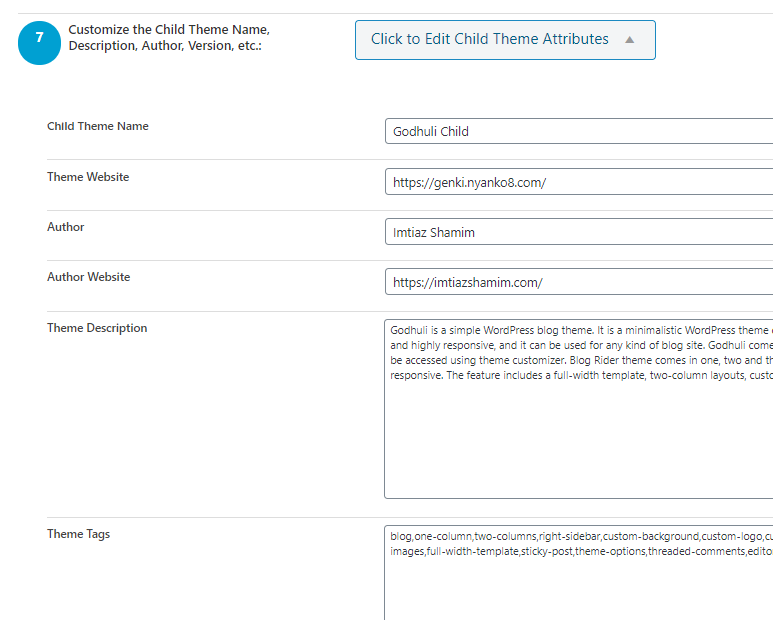
⑦ここをクリックして子テーマの名前・説明・作成者・バージョンなどをカスタマイズします。

基本的に何も触らなくてOKです。

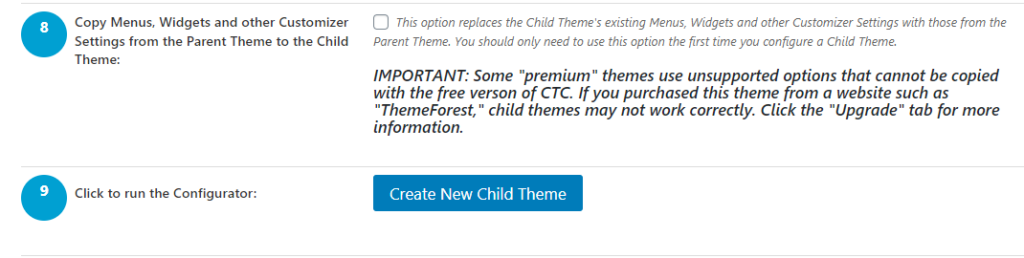
⑧ ここに✔を入れると親テーマのメニューやウィジェットを子テーマに上書きしてしまいます。
子テーマをいろいろ触ったあとでここにチェックを入れるとすべてが無くなりますのでご注意ください。
⑨ 「Create New Child Theme」をクリックして保存します。
これで一応起動できる最小限の子テーマ作成は終了です。


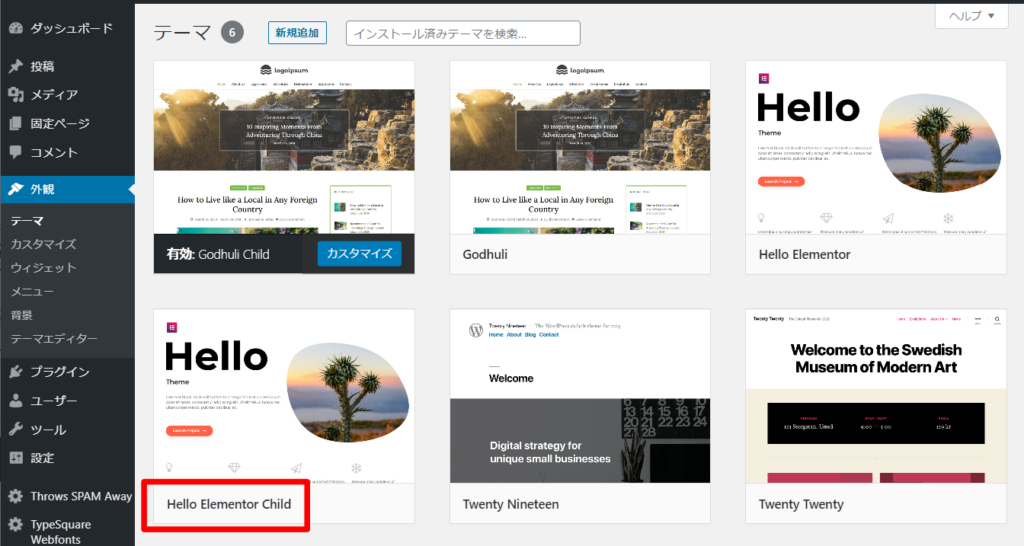
ちゃんと子テーマが出来ています。

⑩ 重要:有効化する前に、必ずライブプレビュー(テーマカスタマイザ)で子テーマをテストしてください!
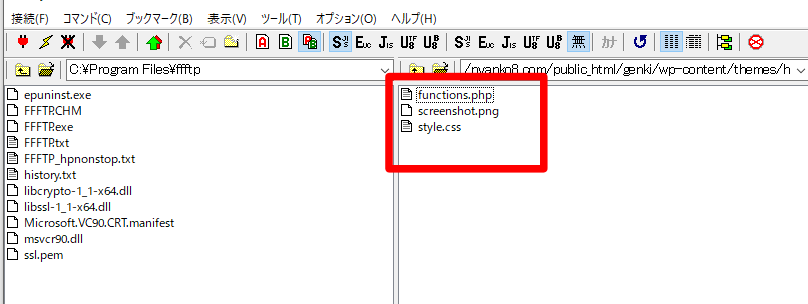
今後、header.phpやfooter.phpが必要になってきます。
その時は「子テーマ」に追加してテーマを発展させましょう!



1 comment on “Child Theme Configuratorの使い方(Parent/Child)”