WordPressを使用するにあたって、最初自分のブログの大骨「テーマ」を決定します。
それをいろいろ変更したり追加したりして発展させていくのですが、
「テーマ」や「WordPress」がバージョンアップをすると、せっかく良く出来ていた我がブログが「ゼロ」の状態に戻されることがあります。
それを防ぐために「子テーマ」を作成して、それを改良していけば大型バージョンアップがあっても、そのまま使い続けることができるのです。
今回のブログテーマは「Godhuli」(ゴデュリ)です。
余談ですが「Godhuli」というのはバングラディシュに関係がありそうですね。
テーマは決めましたが、「Twenty」シリーズと同様だと思って手動で子テーマをアップロードしましたがうまく動きませんでした。
何故かな????

「親テーマ」はインストールしています。
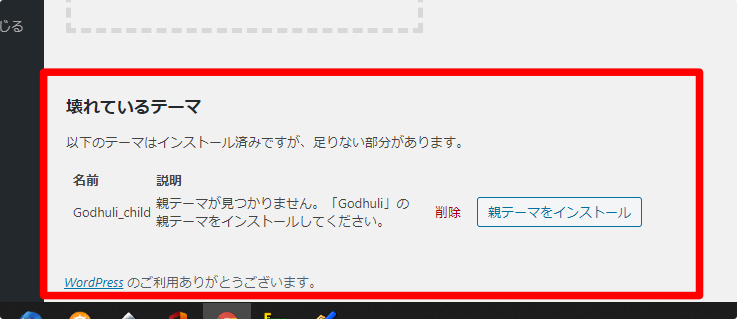
いろいろ手直ししたり何回もチャレンジしましたが、上記の表示は消えず子テーマがつくれません。
何か不足しているものがあるのだろうか?
「足りない部分がある」と書いてある。
そこで色々調べた結果
「Twenty」シリーズ以外のテーマを使用するときは、あるプラグインを使用すると簡単に子テーマを作成できるということがわかりました!
その名も
Child Theme Configurator
作り終えたら削除してもよいプラグインです。
他にも良いプラグインがあると思いますが、今回はこれを使用します。
とりあえずこれを使って子テーマを作り、どんどん発展させましょう!
(Child Theme Configuratorの使い方)
子テーマを作成したら
「外観」➡「テーマ」➡「作成した子テーマ」を有効
にして「子テーマ」を発展させます。
「Godhuli」(ゴデュリ)の説明はこちら(ただ今制作中)
